WordPressのテーマに「JIN」を使っています。
JINには内部リンクのURLを貼り付けるだけでブログカードを表示できる便利な機能があるのですが、どうにもうまくいかない!
…そう思っていたら、意外なところを見落としていました。
URLを貼り付けてもブログカードが表示されない

ブログカードとは内部リンクをテキストリンクではなくアイキャッチ画像と一緒に表示する方法。
テキストリンクだけより見栄えもいいしぜひ使いたい機能です。
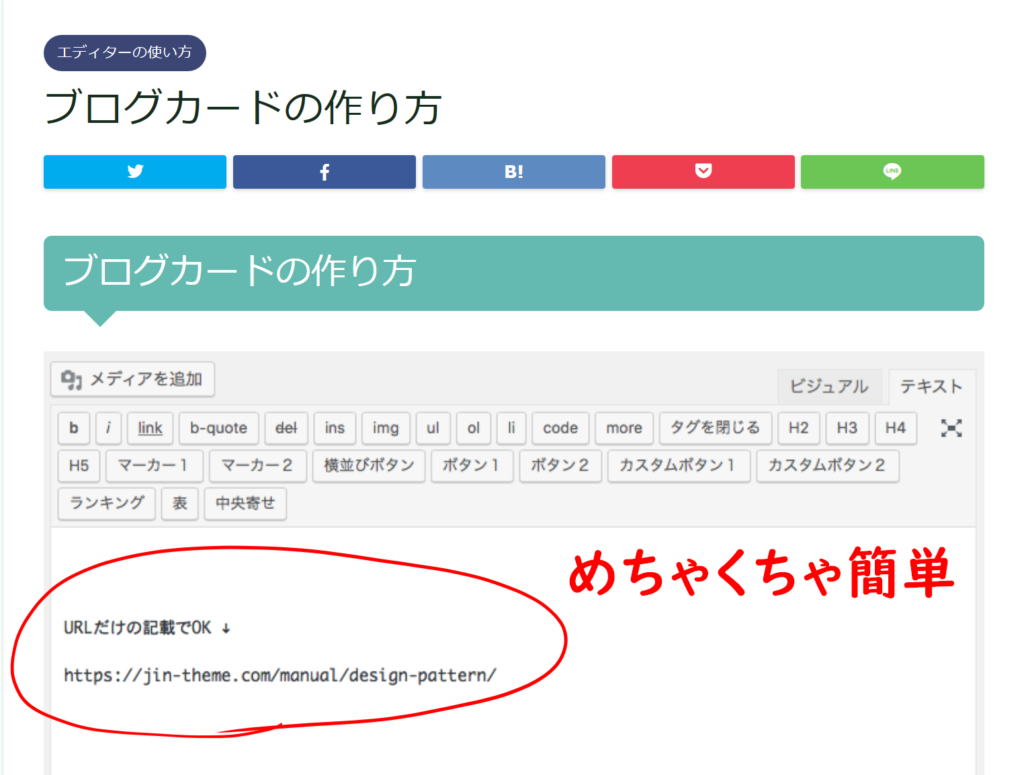
JINの場合、URLをビジュアルエディタもしくはテキストエディタに貼りつければいいという素晴らしい簡便さ。

ブログカードは「URLを貼り付けるだけ」で生成されます(aタグも不要です。)
ビジュアルエディターでもテキストエディターでも同様の方法で利用可能です。
でも、ビジュアルで貼ってもテキストで貼っても出るのはこういうURLテキストのみ…。

同じくJINユーザーである夫はブログカードを毎回別の方法で表示しているらしく、その方法を教えてもらいました。
JINでURLを貼り付けてもブログカードにならない時の解決方法
その解決方法とは、ビジュアルエディタでリンク文字列を削除したリンクを挿入する方法です。
そうするとビジュアルエディタにはリンクURLのみがリンクとして表示されるのですが、プレビューで見るとちゃんとブログカードとして表示されます。

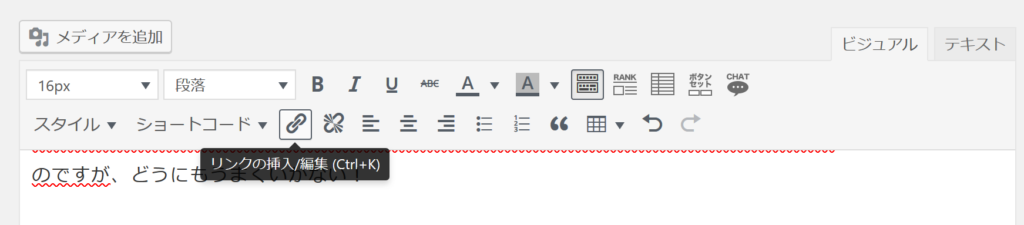
1. ビジュアルエディタで「リンクの挿入/編集」

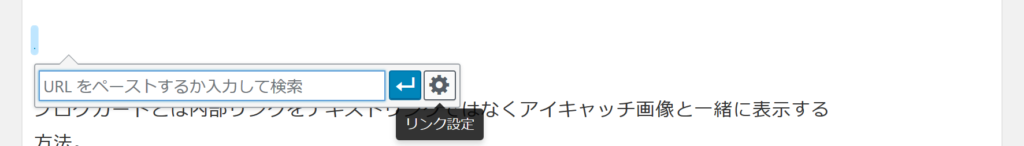
2. 歯車マークで編集画面へ

3. 内部リンクを入れたい記事を検索して、リンク文字列を削除して空欄にする

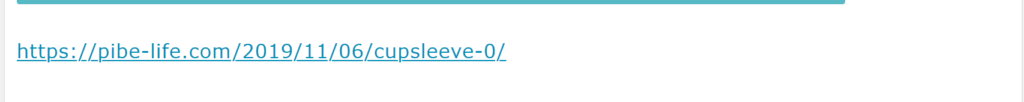
4. URLのリンクが挿入される
 5. プレビューで確認できました!
5. プレビューで確認できました!
最初、このやり方でやったとき、URLのリンクが挿入されてるだけでやっぱりブログカードにならない~!と言っていたら、「プレビューで見るとできてる」とのこと。
確かにできていました!
JINのブログカードが表示できない時の解決方法については色々なブログで紹介されています。
それらがダメなようでしたらこちらの方法も試してみてください。